Are design flaws on your website blocking entire segments of qualified buyers from easily accessing listings?
Guest blogger David Gevorkian reviews the benefits of ensuring your website conforms to ADA specifications and offers suggestions for how to bring yours into compliance.
As a real estate professional, you work tirelessly to market properties and connect buyers with their dream homes. However, what if design flaws on your website are inadvertently blocking entire segments of qualified buyers from easily accessing listings?
The Americans with Disabilities Act established definitive website accessibility regulations, though many property site owners remain unaware. However, evaluating ADA website compliance prevents issues and unlocks access for qualified home seekers relying on adaptive technologies.
In this article, we will discuss:
- Legal risks and motivations for ensuring real estate sites meet compliance
- Steps to achieve compliance through additions like alt text, color contrast, and ARIA roles
- Optimizing site architecture and multimedia for screen reader functionality
- Form labeling practices that improve interpretation for the visually impaired
Why ADA compliance is crucial for real estate websites
ADA-compliant websites are recommended ethically and legally obligated in many instances. Beyond avoiding lawsuits, real estate website ADA compliance aligns with serving more potential clients and creating sites with better overall usability.
Meet legal obligations and avoid lawsuits
The Department of Justice has affirmed ADA accessibility guidelines officially apply to websites under Title III. Courts have further backed expanded website and mobile application accessibility requirements. Lawsuits and legal threats over site accessibility are rising substantially year over year, and out-of-court legal settlements often reach five and six figures for remediation work. Lacking ADA compliance leaves companies open to:
- Costly pretrial litigation and discovery demands
- Adverse court judgments and penalties
- Mandated site revamps under strict timelines
- Long-term monitoring and compliance audits
Ensuring sites meet WCAG 2.2 guidelines proactively prevents unfavorable legal actions. Conducting ongoing accessibility reviews also establishes good faith efforts.
Compliance makes good business sense
In addition to meeting legal requirements, ensuring your website complies with ADA regulations also provides agents with a number of significant benefits.
Provides equal access to listings
An ADA-compliant site upholds equal opportunity rights, giving those with disabilities full access to search and view property listings and related content.
This ability to independently navigate real estate sites provides empowerment and social inclusion. ADA in real estate alignment shows website owners morally embrace diversity and equitable treatment for protected classes.
Reaches more potential clients
Over 40% of Americans have some form of disability affecting their use of websites. By optimizing your site for access with features like descriptive alt-text, captions, flexible navigation, and full keyboard operability, you immediately distinguish yourself. You can effectively market to and serve this huge yet largely overlooked audience of potential buyers and sellers.
Enhances the user experience for all visitors
While enabling access for those with disabilities, ADA website guidelines simply represent strong universal design principles that improve experiences for all visitors:
- Flexible navigation aids visitors in quickly finding content
- Greater visual contrast allows easier reading
- Text equivalents for images facilitate understanding
- Transcripts aid comprehension of audio/video
Rather than only benefiting subsets of users, accessibility principles lead to more understandable and enjoyable sites for everyone.
Reflects positivity in reputation and brand image
People take note when businesses champion digital inclusion through accessible design. Promoting an ADA-compliant website and messaging around disability-friendly services helps cultivate a reputation for being a values-driven, socially-conscious real estate agent. This positive brand image attracts loyal clients and referrals.
Boosts SEO
An accessible site aligned with WCAG standards often correlates with better optimization for organic searches. Some specific boosts come from:
- Semantic HTML structure makes pages more understandable to search robots. Things like using proper heading tags assist with this.
- Alt text for images not only aids disabilities but also helps search engines categorize and index pages.
- Transcripts for video and audio content create more indexed content on pages to match searches against.
Accessibility overlaps with many technical best practices that search engines reward with higher rankings. So, when optimizing for access, real estate company owners also optimize for SEO.
Unlocks a specialized niche market
Relatively few real estate agents currently prioritize and market accessible home expertise. Those who do could carve out a lucrative specialty assisting buyers and renters with disabilities in finding appropriate, accommodating properties. An accessible, ADA-compliant website signals you as their ideal housing partner.
How to achieve ADA compliance for real estate websites
Discussed below are seven key areas that, when addressed, will bring your real estate website into line with ADA requirements.
You can find detailed information about ADA requirements by visiting the accessibility guidelines published by the World Wide Web Consortium, the ADA US government website, and other web accessibility resources provided by Be Accessible, which helps organizations of all types develop inclusive online experiences and achieve website ADA compliance goals.
If you want to tackle these tasks on your own, there are many helpful YouTube videos and other resources you can consult to assist you with at least some of the job. However, you may find it more efficient in the long run to turn to web accessibility providers.
1. Make your website compatible with assistive technologies
Assistive technologies like screen readers allow those with disabilities to access online content. Ensuring that the website integrates well with these tools should be the priority. Some key recommended steps:
- Conduct audits to ensure that all content can be accessed with the keyboard alone.
- Confirm assistive technologies can adequately convey visual elements like images, charts, and navigation by adding detailed alt text, summaries, and ARIA landmark roles.
- Use HTML elements to structure your content based on each element’s meaning, not its appearance.
- Avoid relying solely on visual cues to convey meaning. Color and shape should accompany explanatory text identifying key items.
Carefully testing site interactions with assistive technologies allows for catching and addressing gaps during development. Dedicate resources to accessibility evaluations before launch.
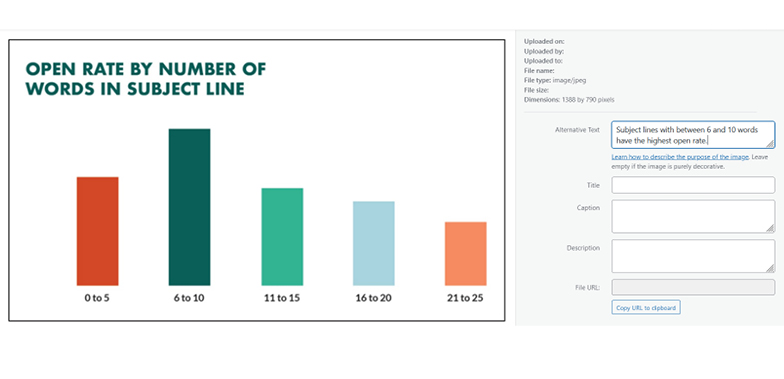
2. Write alt text for images
Alt text is a description associated with visual content like images, graphs, and charts. It allows assistive technology like screen readers to describe these items for those unable to see them. All key images require descriptive and concise alt text.
Alt text ADA requirements for websites include:
- Summarize the content and function of images as alt text. Don’t just repeat file names that lack context.
- Be succinct in descriptions to avoid overburdening screen reader users with too much verbal information. Let longer-form captions and transcripts complement them.
- For more complex data visualizations, a couple of alt-text overviews with linked longer descriptions convey details.
3. Ensure accessible navigation
IMAGE 12: “Click Here” | WordPress | I have this
Site navigation should omit dependencies on hover states, mouse movement, or complex layouts. Menus should communicate location within the site structure at all times.
Specific elements for evaluation:
- Use list markup and heading tags to create semantic and understandable navigation schemes. Rely on these rather than visual design cues alone.
- Underlined links identify tappable areas for those who struggle to interpret color contrast or shapes.
- Maintaining consistent positioning, like left sidebars, helps users orient themselves and recognize known elements.
- “Skip to Main Content” links assist keyboard and screen reader users in bypassing repetitive site sections, saving effort.
Meeting standards for logical and accessible navigation takes planning up front but pays dividends in the long term in better usability.
4. Provide color contrast
Sufficient color contrast between foreground and background elements helps keep text readable at any size; this assists those with low vision or color blindness.
Tips for ensuring color contrast:
- Black text on white backgrounds provides the strongest contrast ratio for legibility.
- Avoid using only color to distinguish clicks, requiring accompanying symbols or text identifiers.
- Enable site visitors to switch between alternate high-contrast color themes.
With some basic design considerations, you can select accessible color combinations that meet ADA standards.
5. Make online documents accessible
Online documents distributed through real estate websites also fall under ADA regulations around accessibility; this includes listings, applications, and contracts. Some best practices:
- Use built-in styles in document authoring tools to appropriately tag headings, text formatting, and other semantic structures.
- Confirm third-party paper-to-digital conversion services embed accurate, readable text versions, not just images.
- For image-heavy documents, include a reference summary of contents along with descriptions of charts/diagrams.
- Offer materials in multiple formats like HTML, Microsoft Word, and accessible PDF.
Document remediation is also necessary to add proper tags, navigation, and textual supplements. Substantial penalties have been levied against companies for PDFs lacking accessibility.
6. Provide captioning
Real estate-related videos and other multimedia require synchronized closed captioning at a minimum. Prerecorded audio should also include downloadable textual transcripts.
Essential ADA guidelines for websites include:
- Enabling caption support on any embedded media provides open and closed caption display options.
- Creating or outsourcing detailed speech-to-text transcriptions for longer video and audio content.
- Making transcripts available for download in readily usable document formats.
Plan multimedia accessibility from the start. Budget for professional captioning services and leverage tools that simplify the production of transcripts.
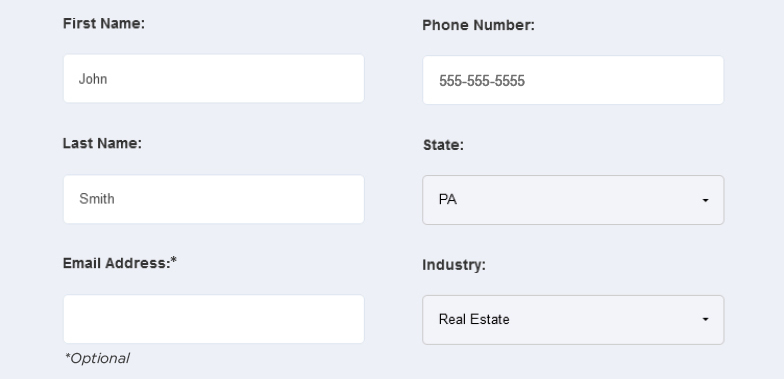
7. Provide clear labels on website forms
Real estate site visitors should easily understand the purpose and requirements for every input form and field. Custom scripts can interfere with built-in browsers and assistive technology labels.
To bring online forms into ADA compliance:
- Use associate descriptive form and text field labels with the <label for=”field id”> convention for connectivity.
- Indicate optional vs. required fields through designations like asterisks to avoid confusion.
- Present all interactive form elements in a logical sequence that aligns with how they are used, this aids completion.
- Allow keyboard and screen reader users to review, navigate easily, and edit entries before submission.
- Conduct testing to catch any areas where custom elements might lack clear labels or communication for assistive technology users.
Conclusion
Making your real estate website compliant with ADA accessibility standards is about more than just avoiding legal liability—it represents a powerful opportunity for agents and brokers to gain a crucial competitive edge.
Making reasonable accommodations to your website positions you as a leader in delivering modern and inclusive property-marketing experiences—experiences you can extended to your other marketing strategies. Taken a step further, accommodating people with disabilities can open the door to a large, underserved population eager to support businesses that support them. You might even consider specializing in the lucrative niche of representing properties suited for a variety of disability accommodation needs—expertise very few agents currently provide.
David Gevorkian manages the day-to-day operations and growth strategy at Be Accessible, a website accessibility corporation based in Los Angeles, California, that helps businesses achieve WCAG 2.1 Level AA compliance. Be Accessible works with companies in any industry with web and mobile accessibility evaluations, training, guidance on ADA complaints, and PDF remediation. It also provides online webinars and training to promote web accessibility best practices.









 Apple Podcasts
Apple Podcasts
 Google Play
Google Play
 Spotify
Spotify